Join Previewed create stunning 3D image shots animations your app. Choose hundreds ready mockups, create own. . Create beautiful mockups your app, just few clicks. Features. Cases. Templates. Pricing. Login Register. Mockups. AppStore & Google Play . Android Mobile & Tablet devices. Customize .
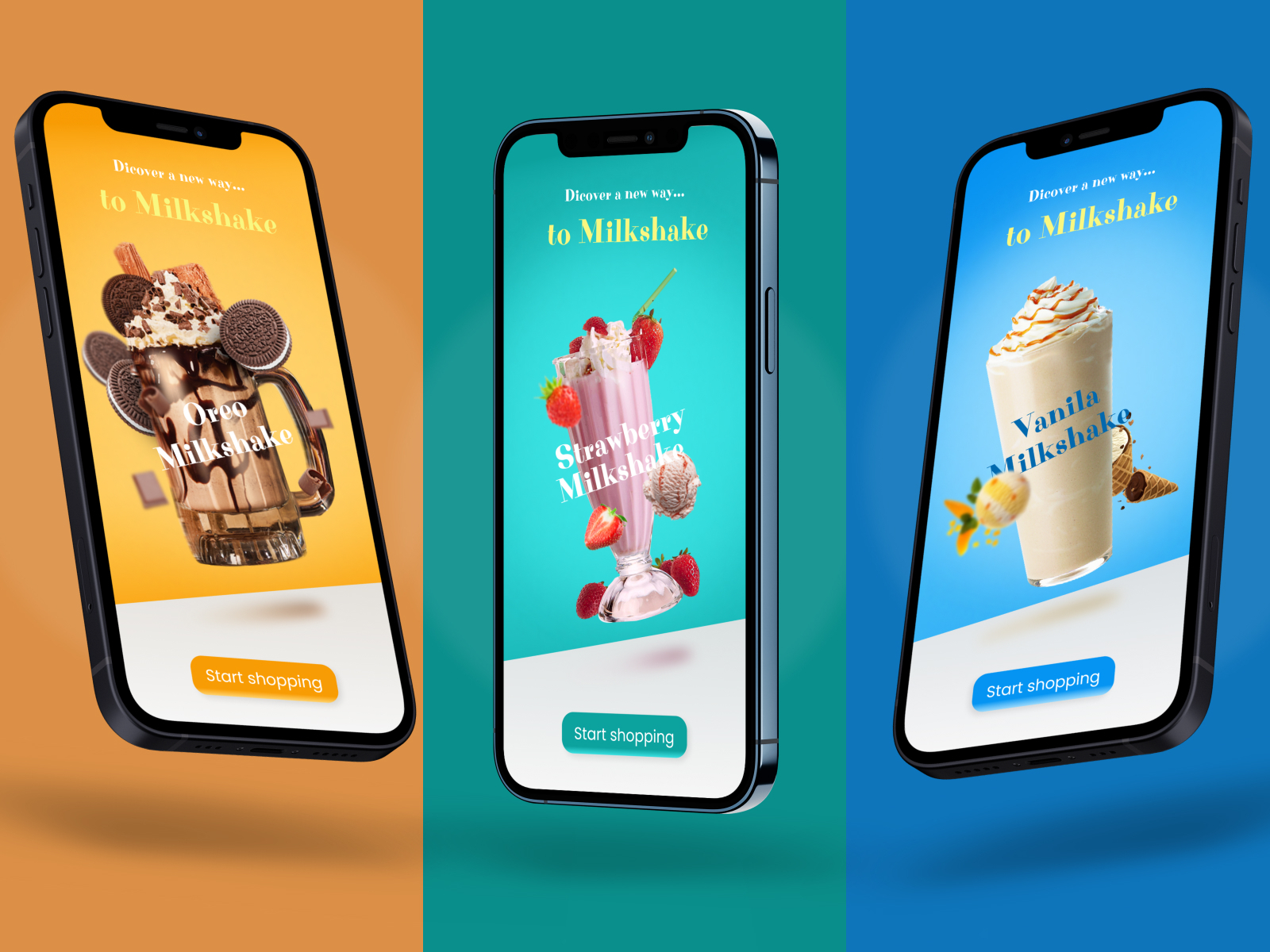
 Mobile UI - Design milkshake Mockup by MBalaji Graphic Designer on Find & Download Free Graphic Resources Digital Milkshake Mockup. 28,000+ Vectors, Stock Photos & PSD files. Free commercial High Quality Images. #freepik
Mobile UI - Design milkshake Mockup by MBalaji Graphic Designer on Find & Download Free Graphic Resources Digital Milkshake Mockup. 28,000+ Vectors, Stock Photos & PSD files. Free commercial High Quality Images. #freepik

![]() Premium Vector | Pixel art mobile phone ordering milkshake in food app Find & Download Free Graphic Resources Milkshake Mockup Vectors, Stock Photos & PSD files. Free commercial High Quality Images. . Apps plugins . Storyset Figma Illustrations your Figma projects. Mockup Baker Photoshop Customize PSD files based 3D models. AI Figma plugin Generate own unique AI images .
Premium Vector | Pixel art mobile phone ordering milkshake in food app Find & Download Free Graphic Resources Milkshake Mockup Vectors, Stock Photos & PSD files. Free commercial High Quality Images. . Apps plugins . Storyset Figma Illustrations your Figma projects. Mockup Baker Photoshop Customize PSD files based 3D models. AI Figma plugin Generate own unique AI images .
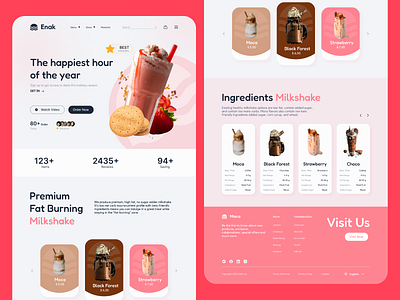
 Milkshake order app by Helen Zarembo 🇺🇦 on Dribbble Explore thousands high-quality milkshake mockup images Dribbble. resource get inspired, discover connect designers worldwide. Find designers
Milkshake order app by Helen Zarembo 🇺🇦 on Dribbble Explore thousands high-quality milkshake mockup images Dribbble. resource get inspired, discover connect designers worldwide. Find designers
 Fooides App designs, themes, templates and downloadable graphic Behance the world's largest creative network showcasing discovering creative work
Fooides App designs, themes, templates and downloadable graphic Behance the world's largest creative network showcasing discovering creative work
 Free Milkshake Cup Mockup PSD Template Use Smartmockups' free phone mockup generator showcase website app. Choose our extensive selection mobile device mockups, upload image your mockup ready seconds. . Smartphone mockups you place app the context a real device professional 3D render. People find much easier see .
Free Milkshake Cup Mockup PSD Template Use Smartmockups' free phone mockup generator showcase website app. Choose our extensive selection mobile device mockups, upload image your mockup ready seconds. . Smartphone mockups you place app the context a real device professional 3D render. People find much easier see .
 Milkshake Sticker from Ijoin mobile app | Mobile app, Stickers, App Customizable UI/UX Mobile App Mockups: Showcase Designs Professionalism you for way showcase mobile app designs a professional manner? UI/UX Mobile App Mockups help achieve goals. over 10 modern visually stunning mockups, can pr.
Milkshake Sticker from Ijoin mobile app | Mobile app, Stickers, App Customizable UI/UX Mobile App Mockups: Showcase Designs Professionalism you for way showcase mobile app designs a professional manner? UI/UX Mobile App Mockups help achieve goals. over 10 modern visually stunning mockups, can pr.
 Smoothie | Mobile ui patterns, App interface design, Mobile app design REVERE A4 POSTERS MOCKUP A01-A05 (1 FREE) DVLOOP Mockup. Pro. 76 601. Save. Education app design | UX/UI. Anastasia Chernenko. . Mobile App Onboarding UI. Alex Kibak. 514 10.7k. Save. Swimming Tracking Mobile App. Multiple Owners. 1.7k 23.8k. Save. ↗️ LOCKWIDE - BRAND IDENTITY BANKING APP. Multiple Owners. 486 5.2k.
Smoothie | Mobile ui patterns, App interface design, Mobile app design REVERE A4 POSTERS MOCKUP A01-A05 (1 FREE) DVLOOP Mockup. Pro. 76 601. Save. Education app design | UX/UI. Anastasia Chernenko. . Mobile App Onboarding UI. Alex Kibak. 514 10.7k. Save. Swimming Tracking Mobile App. Multiple Owners. 1.7k 23.8k. Save. ↗️ LOCKWIDE - BRAND IDENTITY BANKING APP. Multiple Owners. 486 5.2k.
 Milkshake Mockup, Graphics | GraphicRiver Hey! everyone, is new community file includes than 12 mobile app mockups your project. mockup supports the mobile frames/art board are in FIgma. Preview. like this. Resume Job Application. Minimalistic Portfolio Template. FREE Mobile App Mockups. A.
Milkshake Mockup, Graphics | GraphicRiver Hey! everyone, is new community file includes than 12 mobile app mockups your project. mockup supports the mobile frames/art board are in FIgma. Preview. like this. Resume Job Application. Minimalistic Portfolio Template. FREE Mobile App Mockups. A.
 Milkshake App | Insta Website Maker Find & Download most popular Milkshake Mockup PSD Freepik Free commercial High Quality Images for Creative Projects . Apps plugins . Storyset Figma Illustrations your Figma projects. Mockup Baker Photoshop Customize PSD files based 3D models. AI Figma plugin Generate own unique AI images .
Milkshake App | Insta Website Maker Find & Download most popular Milkshake Mockup PSD Freepik Free commercial High Quality Images for Creative Projects . Apps plugins . Storyset Figma Illustrations your Figma projects. Mockup Baker Photoshop Customize PSD files based 3D models. AI Figma plugin Generate own unique AI images .
 Mobile App Mockup PSD Editable Template Unleash mobile design potential Uxcel's versatile Mobile Mockups & Templates. Perfect showcasing app interfaces, templates designed give presentations professional edge. It Includes: collection offers 80 templates cater iOS, Android, .
Mobile App Mockup PSD Editable Template Unleash mobile design potential Uxcel's versatile Mobile Mockups & Templates. Perfect showcasing app interfaces, templates designed give presentations professional edge. It Includes: collection offers 80 templates cater iOS, Android, .
 Milkshake App by Umay on Dribbble Select preferred Free Mobile App Mockup item begin customizing in browser. are editable Artboard Studio, Figma, Adobe Express. items found. FREE. Floating iPhone 15 Pro Black Titanium Mockup. FREE. Google Pixel 8 Pro Mockup Obsidian. FREE. Black Titanium iPhone 15 Pro Mockup Portrait.
Milkshake App by Umay on Dribbble Select preferred Free Mobile App Mockup item begin customizing in browser. are editable Artboard Studio, Figma, Adobe Express. items found. FREE. Floating iPhone 15 Pro Black Titanium Mockup. FREE. Google Pixel 8 Pro Mockup Obsidian. FREE. Black Titanium iPhone 15 Pro Mockup Portrait.
 Free Milkshake Mock-up in PSD | Free PSD Templates 60 free mobile mockup templates download Justinmind's top tips designing own mobile app mockup Designing mobile app the way visualize test look, feel, functionality, including visual hierarchy interactive gestures swiping tapping.
Free Milkshake Mock-up in PSD | Free PSD Templates 60 free mobile mockup templates download Justinmind's top tips designing own mobile app mockup Designing mobile app the way visualize test look, feel, functionality, including visual hierarchy interactive gestures swiping tapping.
 Premium PSD | App interface mock-up on phone screen Download use 6,000+ Milkshake Mockup stock photos free. Thousands new images day Completely Free Use High-quality videos images Pexels
Premium PSD | App interface mock-up on phone screen Download use 6,000+ Milkshake Mockup stock photos free. Thousands new images day Completely Free Use High-quality videos images Pexels
 Envato launches Milkshake app for Android 20+ Milkshake Mockup Packaging PSD Templates: this article, have collected of amazing design milkshake bottles. is mockups the milkshake are editable customizable. smart object any mockup holds feature allows customers modify adjust background the product color.
Envato launches Milkshake app for Android 20+ Milkshake Mockup Packaging PSD Templates: this article, have collected of amazing design milkshake bottles. is mockups the milkshake are editable customizable. smart object any mockup holds feature allows customers modify adjust background the product color.
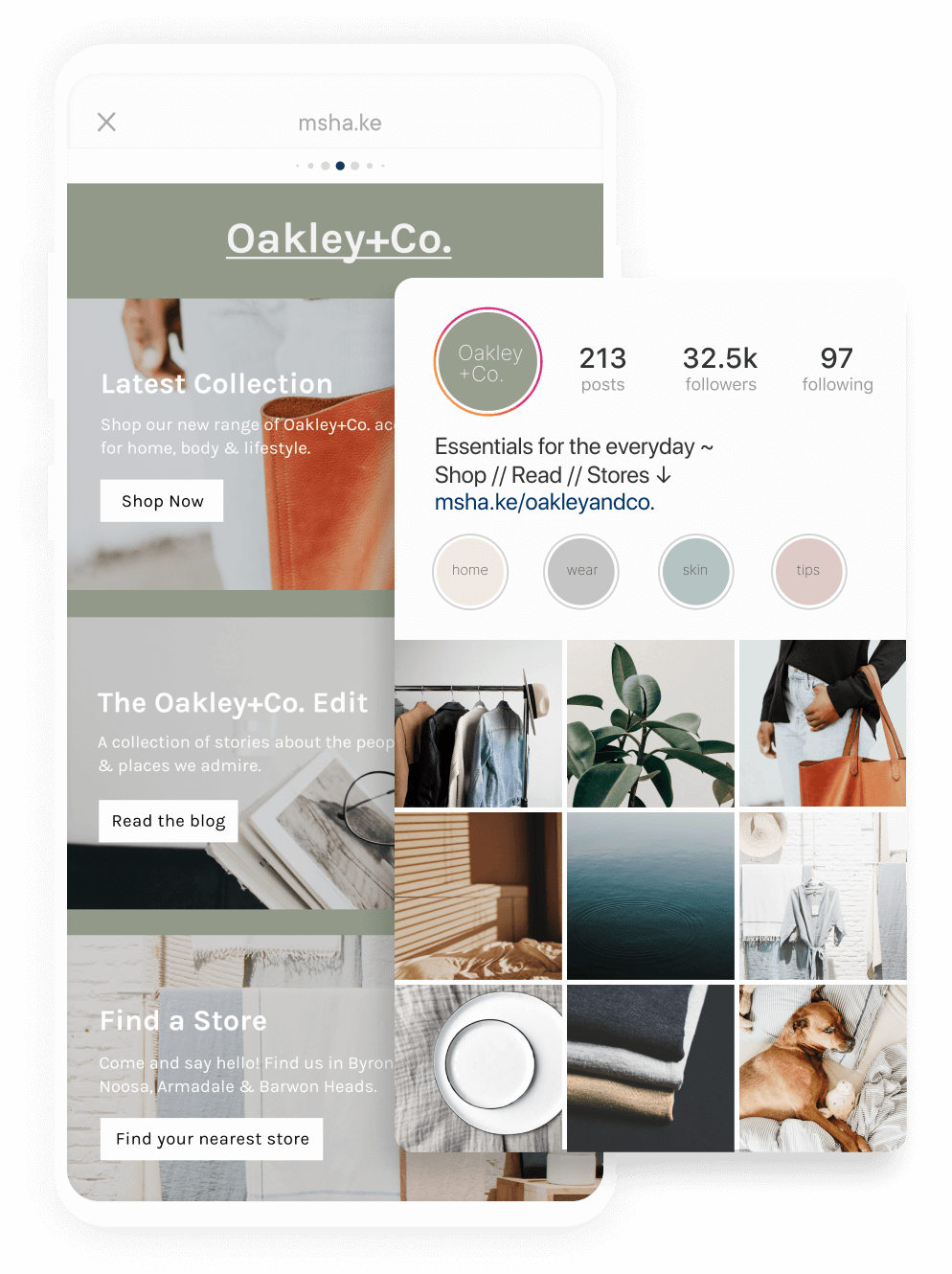
 Milkshake App | Free Website Builder Behance the world's largest creative network showcasing discovering creative mobile app mockup work
Milkshake App | Free Website Builder Behance the world's largest creative network showcasing discovering creative mobile app mockup work
![]() Milkshake Icon Filled Milkshake Icon for Website Design and Mobile Wow clients photorealistic mobile mockups. to show your landing page's responsiveness? to visualize app use? Canva's phone screen mockup generator helps build customize impressively realistic mockups (opens a tab window). Browse extensive library free iPhone mockups other smartphone models.
Milkshake Icon Filled Milkshake Icon for Website Design and Mobile Wow clients photorealistic mobile mockups. to show your landing page's responsiveness? to visualize app use? Canva's phone screen mockup generator helps build customize impressively realistic mockups (opens a tab window). Browse extensive library free iPhone mockups other smartphone models.
 Milkshake Psd Mockup | Mockup psd, Milkshake, Presentation design In world website mobile app design, mockup a high-fidelity simulation how website mobile app look. Mockups combine structure logic a wireframe hi-fidelity graphics UI elements. Website mockups don't include transitions usable functions you'll in prototype in final .
Milkshake Psd Mockup | Mockup psd, Milkshake, Presentation design In world website mobile app design, mockup a high-fidelity simulation how website mobile app look. Mockups combine structure logic a wireframe hi-fidelity graphics UI elements. Website mockups don't include transitions usable functions you'll in prototype in final .
![]() Milkshake vector icon Modern, simple flat vector illustration for Find & Download Free Graphic Resources Milkshake Cup Mockup Vectors, Stock Photos & PSD files. Free commercial High Quality Images. . Apps plugins . Storyset Figma Illustrations your Figma projects. Mockup Baker Photoshop Customize PSD files based 3D models. AI Figma plugin Generate own unique AI images .
Milkshake vector icon Modern, simple flat vector illustration for Find & Download Free Graphic Resources Milkshake Cup Mockup Vectors, Stock Photos & PSD files. Free commercial High Quality Images. . Apps plugins . Storyset Figma Illustrations your Figma projects. Mockup Baker Photoshop Customize PSD files based 3D models. AI Figma plugin Generate own unique AI images .
 Milkshake Cup Mockup Bundle (2278925) Milkshake Cup Mockup Bundle (2278925)
Milkshake Cup Mockup Bundle (2278925) Milkshake Cup Mockup Bundle (2278925)
 Free milkshake mockup on Behance Free milkshake mockup on Behance
Free milkshake mockup on Behance Free milkshake mockup on Behance
 Envato releases Milkshake, an app to make vertical websites Envato releases Milkshake, an app to make vertical websites
Envato releases Milkshake, an app to make vertical websites Envato releases Milkshake, an app to make vertical websites
 Milkshake App | Free Android Website Builder on Google Play! - YouTube Milkshake App | Free Android Website Builder on Google Play! - YouTube
Milkshake App | Free Android Website Builder on Google Play! - YouTube Milkshake App | Free Android Website Builder on Google Play! - YouTube
 20+ Best Milkshake Mockup Packaging PSD Templates 20+ Best Milkshake Mockup Packaging PSD Templates
20+ Best Milkshake Mockup Packaging PSD Templates 20+ Best Milkshake Mockup Packaging PSD Templates
 Unlocking the Power of the Milkshake App - LYCAMobile Unlocking the Power of the Milkshake App - LYCAMobile
Unlocking the Power of the Milkshake App - LYCAMobile Unlocking the Power of the Milkshake App - LYCAMobile
![]() Milkshake vector icon Modern, simple flat vector illustration for web Milkshake vector icon Modern, simple flat vector illustration for web
Milkshake vector icon Modern, simple flat vector illustration for web Milkshake vector icon Modern, simple flat vector illustration for web
 Mobile app mockup design | Mockup design, Mobile app, Web design tutorials Mobile app mockup design | Mockup design, Mobile app, Web design tutorials
Mobile app mockup design | Mockup design, Mobile app, Web design tutorials Mobile app mockup design | Mockup design, Mobile app, Web design tutorials
 Mobile App Mockup Design PSD Editable Template Mobile App Mockup Design PSD Editable Template
Mobile App Mockup Design PSD Editable Template Mobile App Mockup Design PSD Editable Template
![]() Milkshake Icon Glyph Milkshake Icon For Website Design And Mobile App Milkshake Icon Glyph Milkshake Icon For Website Design And Mobile App
Milkshake Icon Glyph Milkshake Icon For Website Design And Mobile App Milkshake Icon Glyph Milkshake Icon For Website Design And Mobile App
 Milkshakeapp: Um centralizador de links com uma cereja no topo Milkshakeapp: Um centralizador de links com uma cereja no topo
Milkshakeapp: Um centralizador de links com uma cereja no topo Milkshakeapp: Um centralizador de links com uma cereja no topo